
Código implementado
- HTML5
- Wordpress
- PHP
- MySQL
- JavaScript
- API de Google Maps
- Google Search Console
- SEO
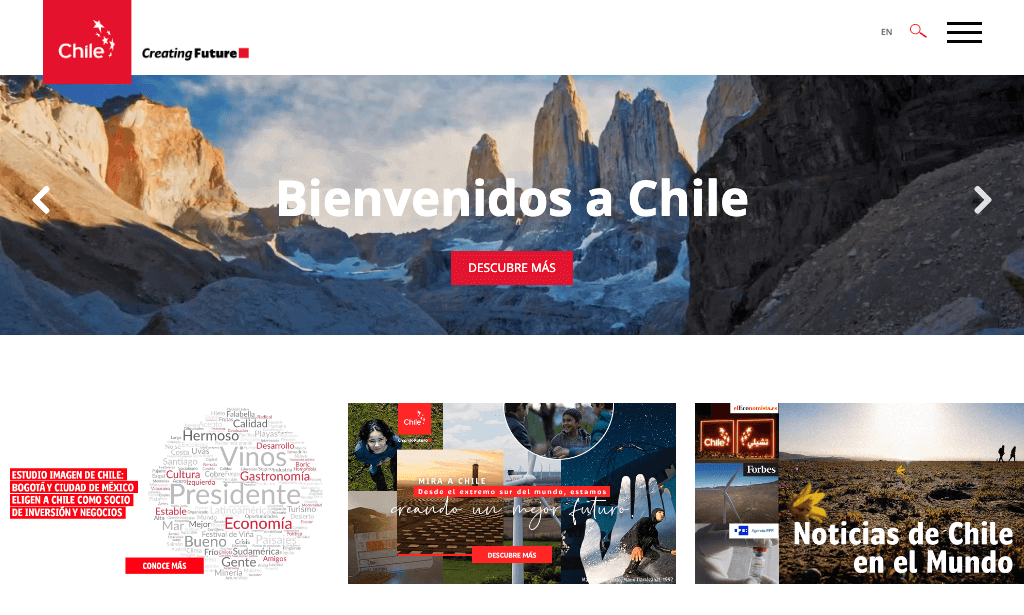
Desarrollé el sitio web para la Fundación Imagen de Chile, en el marco de la creación de la campaña "Creating Future" ganadora de varios premios. El sitio además de impulsar el lanzamiento y difusión de la campaña, muestra una variedad de contenido como noticias,eventos y una galería de material audiovisual.